Introduction#
I want to create a Blog. But there are some conditions that I want:
- Easy/simple to create
- The UI should match my style.
- Based on Git, for future reference.
I chosed Hugo. because it is based on MarkDown.
Why MarkDown:#
- Markdown is simple to learn, with minimal extra characters, so it’s also quicker to write content.
- Less chance of errors when writing in Markdown.
- Produces valid XHTML output.
- Keeps the content and the visual display separate, so you cannot mess up the look of your site.
- Write in any text editor or Markdown application you like.
- Markdown is a joy to use
Why Hugo:#
Hugo is created based on go. A respected and fast programming language.
So, the technology stack is nice. beside that, it is based on Markdown. There are few alternatives of Hugo.
Like pelican, based on Python: No hard feelings.
I found a lots of prebuilt themes, which make the boring task easy.
and you know what , when I know what hugo can do.
I need
- proper code formatting in the blog
- proper user commenting in each posts
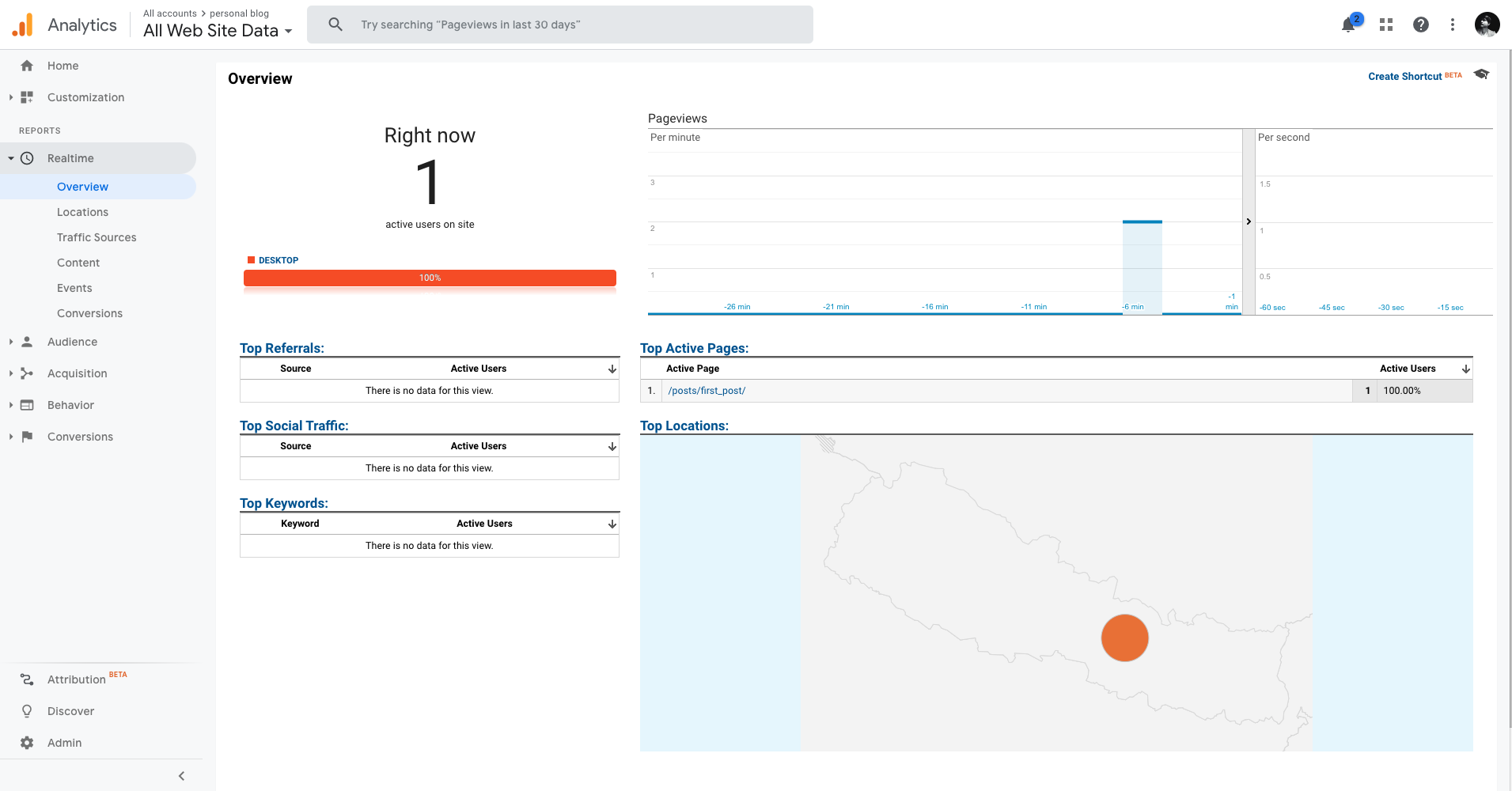
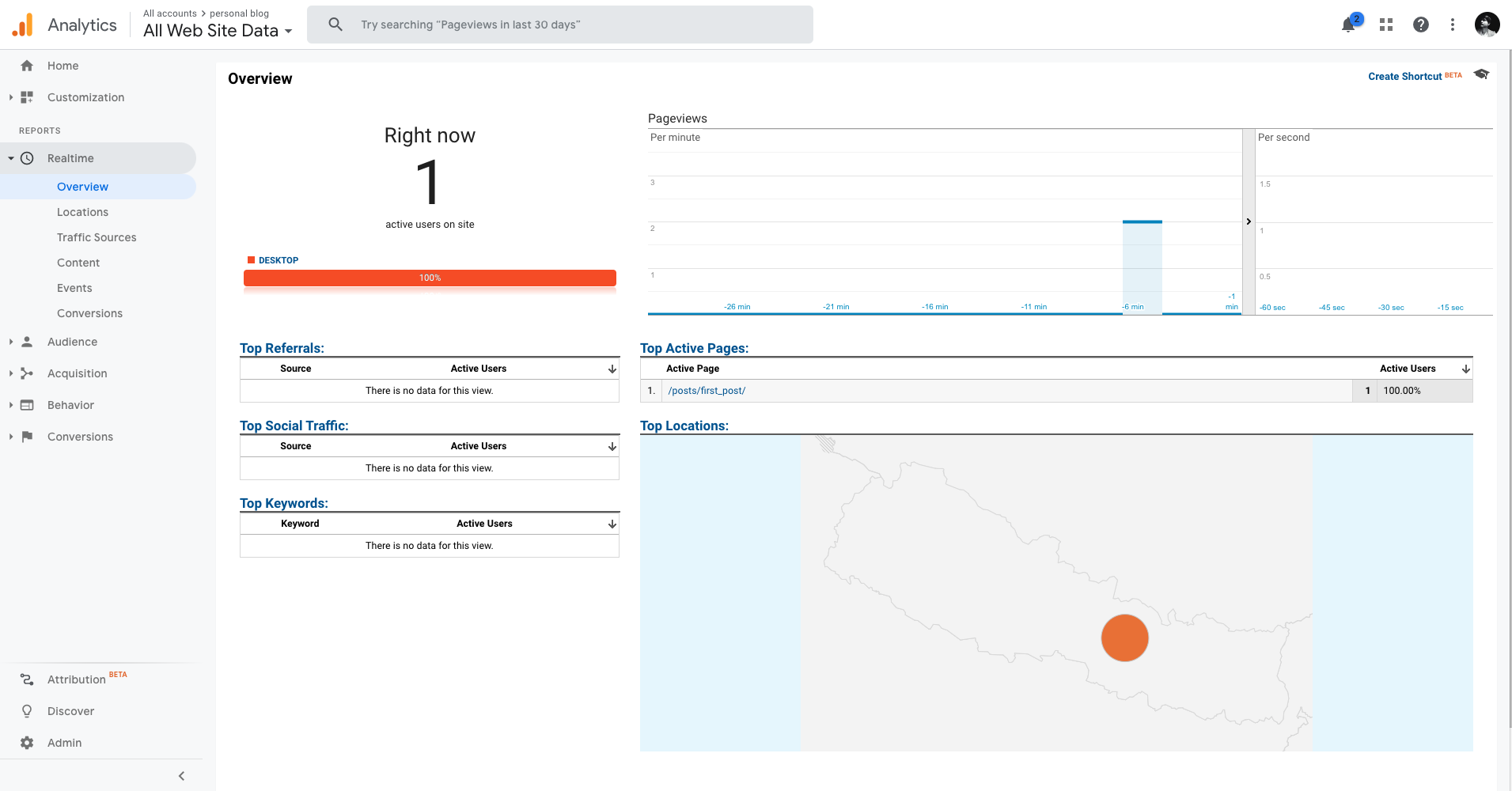
- google analytics
- animation stuff
- tags
- categories
- search
—— blah blah , and I dont need write any html and css. That’s awesome.
Installation#
Lets start the work.
- Install Hugo:
For other OS :
Install Hugo
- create space:
The naming of folder all yours
1
2
| hugo new site personalBlog
cd personalBlog
|
- Add Theme
Luckily, hugo has huge collection of themes.
Mine one is based on theme: loveit
1
2
| git init
git submodule add https://github.com/dillonzq/LoveIt.git themes/loveit
|
- Add a new post
1
| hugo new posts/my_post.md
|
yeah , its that easy.
Configuration#
To start the server. lets fix a-little default config.
open config.toml in one of the text editor and add this configs there.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
| baseURL = "http://example.org/"
# [en, zh-cn, fr, ...] determines default content language
defaultContentLanguage = "en"
# language code
languageCode = "en"
title = "My New Hugo Site"
# Change the default theme to be use when building the site with Hugo
theme = "LoveIt"
[params]
# LoveIt theme version
version = "0.2.X"
[menu]
[[menu.main]]
identifier = "posts"
# you can add extra information before the name (HTML format is supported), such as icons
pre = ""
# you can add extra information after the name (HTML format is supported), such as icons
post = ""
name = "Posts"
url = "/posts/"
# title will be shown when you hover on this menu link
title = ""
weight = 1
[[menu.main]]
identifier = "tags"
pre = ""
post = ""
name = "Tags"
url = "/tags/"
title = ""
weight = 2
[[menu.main]]
identifier = "categories"
pre = ""
post = ""
name = "Categories"
url = "/categories/"
title = ""
weight = 3
# Markup related configuration in Hugo
[markup]
# Syntax Highlighting (https://gohugo.io/content-management/syntax-highlighting)
[markup.highlight]
# false is a necessary configuration (https://github.com/dillonzq/LoveIt/issues/158)
noClasses = false
|
Now lets server the site , and check in localhost:1313
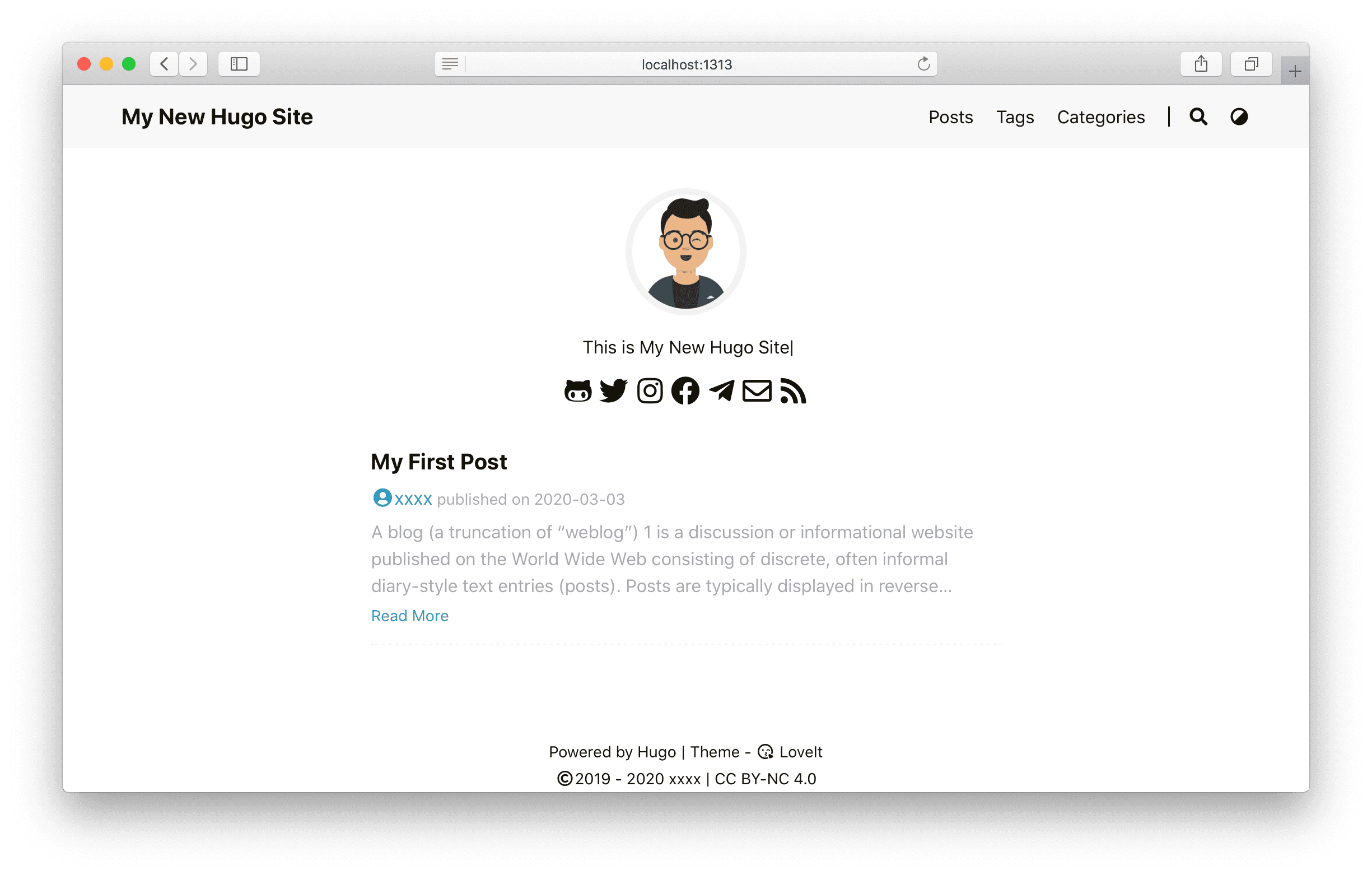
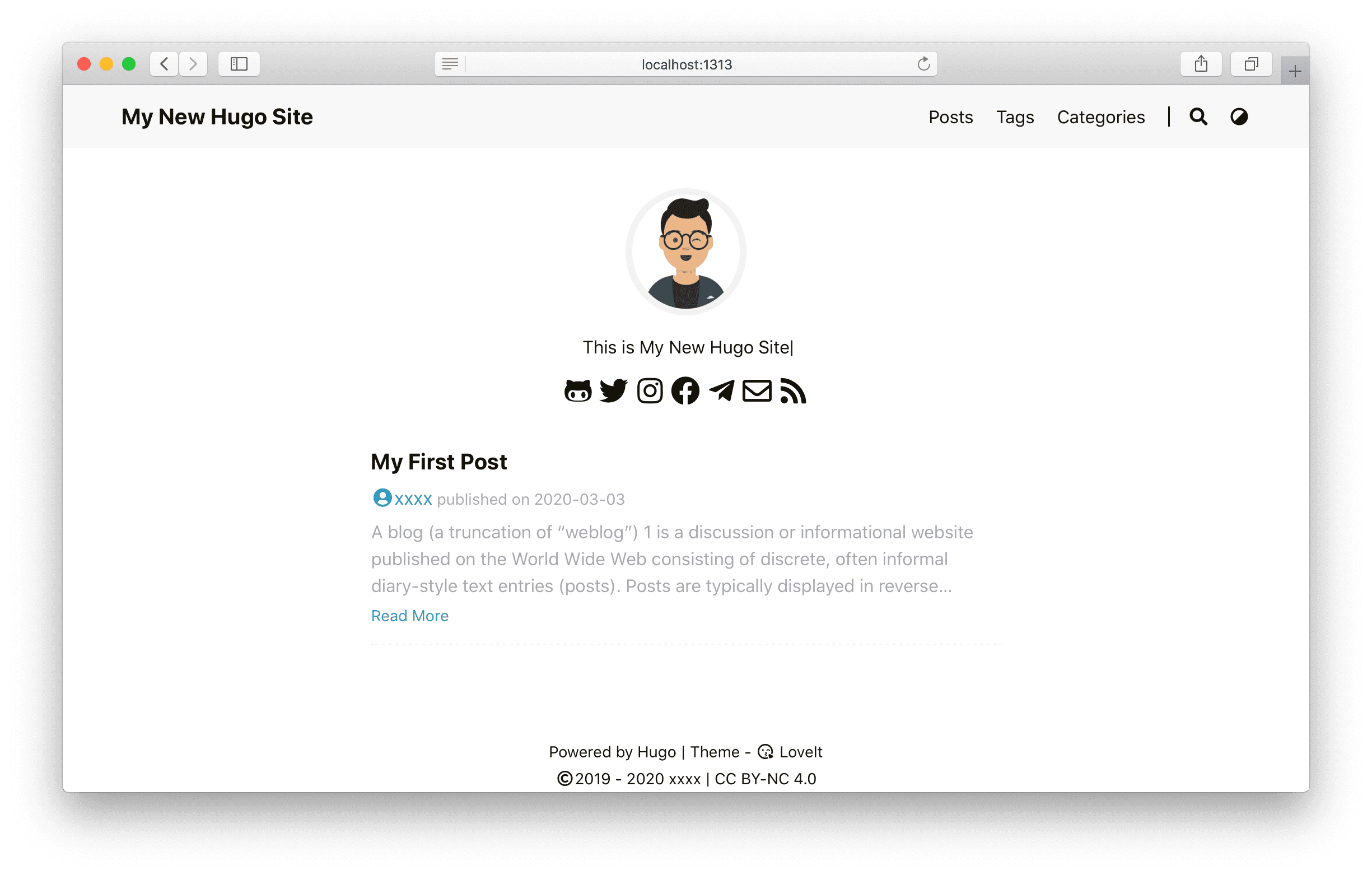
Preview#
Does it look like this ?
 May be you ask where is the profile in the homepage ? In order to enable that
May be you ask where is the profile in the homepage ? In order to enable that
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| # Home page config
[params.home]
# LoveIt NEW | 0.2.0 amount of RSS pages
rss = 10
# Home page profile
[params.home.profile]
enable = true
# Gravatar Email for preferred avatar in home page
gravatarEmail = ""
# URL of avatar shown in home page
avatarURL = "/images/avatar.png"
# LoveIt CHANGED | 0.2.7 title shown in home page (HTML format is supported)
title = ""
# subtitle shown in home page
subtitle = "Personal Blog / Scribbles"
# whether to use typeit animation for subtitle
typeit = true
# whether to show social links
social = true
# LoveIt NEW | 0.2.0 disclaimer (HTML format is supported)
disclaimer = ""
# Home page posts
[params.home.posts]
enable = true
# special amount of posts in each home posts page
paginate = 6
# LoveIt DELETED | 0.2.0 replaced with hiddenFromHomePage in params.page
# default behavior when you don't set "hiddenFromHomePage" in front matter
defaultHiddenFromHomePage = false
|
More configs can be found here: site-configurations
Deployment#
Now lets share what we have created here. But to do that we need to create static site from this markdown.
Because only static site is get hosted on the github. No worries, all handled by Hugo.
Create a repo in the github based on your <username>/github.io and add it as submodule in the folder.
1
| git submodule add -b master https://github.com/<username>/<username>.github.io.git public
|
As, suggested by our mighty Hugo, create a deploy.sh file and it here.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| #!/bin/sh
# If a command fails then the deploy stops
set -e
printf "\033[0;32mDeploying updates to GitHub...\033[0m\n"
# Build the project.
hugo -t loveit # if using a theme, replace with `hugo -t <YOURTHEME>`
# Go To Public folder
cd public
# Add changes to git.
git add .
# Commit changes.
msg="rebuilding site $(date)"
if [ -n "$*" ]; then
msg="$*"
fi
git commit -m "$msg"
# Push source and build repos.
git push origin master
|
Basically, it generate static site push the code to github. make sure everything working.Now make the script executable.
1
| ./deploy.sh "Your optional commit message"
|
Done … !!!
checkthe site at <username>.github.io
Future#
We have created a site , but we are not satisfied yet. yeah i know.

- Facebook Comments : Done
- Agolia Search : Done
- Add Jupyter notebooks in the blog.
- Using custom domain for the site.
I will look into this topic pretty soon and update in the post.
References#
Hugo#
loveit#
markdown#
Add comments to support this Blog.
 May be you ask where is the profile in the homepage ? In order to enable that
May be you ask where is the profile in the homepage ? In order to enable that